bootstrap-select 下拉列表高度调整
本文共 201 字,大约阅读时间需要 1 分钟。
使用bootstrap-select下拉列表有的时候列表数据过多时,高度太高造成modal窗口错乱,如下

可以通过修改bootstrap-select.min源码解决,如下高度最高200px

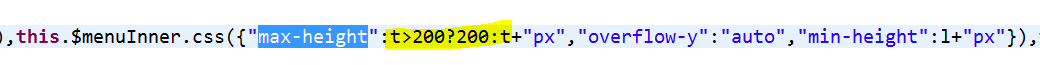
this.$menuInner.css({ "max-height":t>200?200:t+"px","overflow-y":"auto","min-height":l+"px"}) 修改后的效果如下

转载地址:http://syyyn.baihongyu.com/
你可能感兴趣的文章
算术运算符和比较运算符
查看>>
复制带随机指针的链表
查看>>
【SpringMVC】十、SSM整合入门
查看>>
学习Java Socket网络编程(三)
查看>>
Java方法参数之参数传递方式
查看>>
mysql安装和配置ODBC驱动,然后tableau链接MySQL数据库
查看>>
物联网之智能灯开发-前言
查看>>
物联网之智能灯-Django(一)
查看>>
使用计算机视觉技术进行工业品质检测
查看>>
Java重要知识点——方法的定义
查看>>
LinkedHashSet的使用
查看>>
JS 整数与罗马数字相互转换(1~3999)
查看>>
JUC - 阻塞队列:
查看>>
JUC - 线程池:
查看>>
JUC - Java8流式编程
查看>>
MySQL - 高级部分:
查看>>
JavaWeb框架 - Spring注解部分:
查看>>
SpringBoot使用外部的Tomcat: bean with name 'defaultValidator' defined in class path resource
查看>>
SpringBoot上传文件413问题:
查看>>
Java多线程 - AQS简单实现:
查看>>